728x90
Grid란?
CSS Grid는 2차원 레이아웃을 설계할 수 있게 해준다.
앞선 Flexbox가 1줄(가로, 세로)에 중점을 둔 1차원 레이아웃이라면, Grid는 가로 + 세로를 동시에 제어가 가능하다.
카드 배치, 포토폴리오, 관리자 페이지와 같은 그리드 구조를 요구하는 곳에 자주 사용된다.
기본 구조
Gird는 항상 부모 요소(Grid) 와 그 안의 자식 요소(Item) 로 구성된다.
<div class="grid">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>.grid {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 10px;
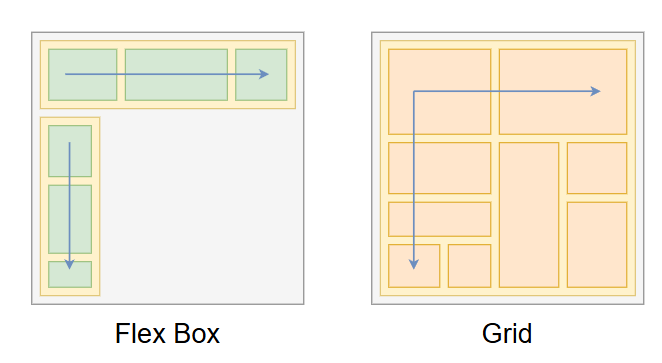
}Grid 축 이해하기

위 이미지를 통해 차이점을 확인할 수 있다.
Flexbox의 경우 가로, 세로 중 1방향만 선택할 수 있지만, Grid를 사용하면 제약을 벗어나 보다 자유롭게 레이아웃을 설정할 수 있다.
전체적인 레이아웃을 Grid에다 부분을 Flex니 Grid를 사용해주면 반응형 웹을 보다 편리하게 만들 수 있다.
주요 속성 정리
| 속성 | 설명 | 예시 |
display: grid |
그리드 레이아웃 시작 | display: grid |
grid-template-columns |
열의 구조 정의 | 1fr 2fr, repeat(3, 1fr) |
grid-template-rows |
행의 구조 정의 | 100px auto |
gap |
행과 열 간격 | gap: 20px; |
grid-column, grid-row |
아이템의 위치와 크기 지정 | grid-column: 1 / 3 |
auto-fit, minmax() |
반응형 레이아웃 설계 | repeat(auto-fit, minmax(200px, 1fr)) |
place-items, place-content |
정렬 | place-items: center; |
1. display: grid
Grid 레이아웃을 적용하려면 가장 먼저 설정해야 하는 속성이다.
.container {
display: grid;
}2. grid-template-columns, grid-template-rows
열(Columns), 행(Rows)을 어떻게 나눌지 설정하는 속성이다.
.container {
grid-template-columns: 1fr 2fr;
grid-template-rows: 100px 150px;
}| 속성 | 설명 | 예시 |
grid-template-columns |
열 너비 정의 | 1fr 1fr, 100px 2fr |
grid-template-rows |
행 높이 정의 | 100px auto, repeat(3, 200px) |
fr 단위 |
남은 공간 비율 분배 | 1fr 2fr: 첫 번째 열이 두 번째보다 절반 크기 |
3. gap (또는 row-gap, column-gap)
아이템 간 간격을 설정해준다.
.container {
gap: 20px;
row-gap: 10px;
column-gap: 30px;
}| 속성 | 설명 |
gap |
행과 열 사이 간격 동시에 설정 |
row-gap |
행 간격만 설정 |
column-gap |
열 간격만 설정 |
4. grid-column, grid-row
특정 아이템이 몇 칸을 차지할지, 또는 어디부터 어디까지 배치할지 설정한다.
.item1 {
grid-column: 1 / 3;
grid-row: 1 / span 2;
}| 속성 | 설명 | 예시 |
grid-column |
열 기준 위치 설정 | 1 / 3 → 1번 열부터 3번 전까지 (2칸 차지) |
grid-row |
행 기준 위치 설정 | 2 / span 2 → 2행부터 시작해서 2칸 차지 |
5. repeat()
같은 크기의 열/행을 반복할 때 사용하면 코드가 깔끔해진다.
grid-template-columns: repeat(3, 1fr);- 1fr 열을 3개 만든다는 의미
- 1fr 1fr 1fr 과 같음
6. minmax()
최소/최대 크기 범위를 설정할 수 있는 함수
grid-template-columns: repeat(3, minmax(150px, 1fr));- 각 열의 최소는 150px, 최대는 1fr로 동작
7. auto-fit, auto-fill
빈 공간이 있을 때 그리드 칸을 알아서 반복해서 채워준다.
반응형 그리드를 구성하는데 사용한다.
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));| 값 | 설명 |
auto-fit |
칸 수를 유동적으로 맞추고 빈 칸은 접힘 |
auto-fill |
칸 수 유지, 빈 칸도 공간 차지 |
8. place-items, align-items, justify-items
아이템 전체 정렬을 위한 속성이다.(Flexbox의 정렬과 비슷)
.container {
place-items: center;
}| 속성 | 역할 |
justify-items |
수평 정렬 |
align-items |
수직 정렬 |
place-items |
align-items + justify-items의 축약형 |
9. place-content, align-content, justify-content
전체 그리드의 콘텐츠를 정렬한다. (아이템이 아니라 셀 묶음 기준)
.container {
place-content: center;
}| 속성 | 설명 |
justify-content |
그리드 콘텐츠의 수평 정렬 |
align-content |
그리드 콘텐츠의 수직 정렬 |
place-content |
위 둘의 축약형 |
728x90
'프론트' 카테고리의 다른 글
| [HTML] 폼(Form) 사용해보기 (0) | 2025.05.01 |
|---|---|
| [CSS] Flexbox 활용해보기 (0) | 2025.04.30 |
| [CSS] 기본 선택자와 속성 (0) | 2025.04.29 |
| [HTML] 시맨틱 태그 (0) | 2025.04.29 |
| [HTML] 기본 태그들 (0) | 2025.04.29 |


