728x90
시맨틱(Semantic)이란?
HTML5부터 새롭게 나타난 시맨틱 태그는 웹페이지의 구조를 의미 기반으로 표현하는것을 목표로 한다.
웹 기술이 발전하면서 태그는 정보로서 높은 가치를 포함해야 한다는 점이 중요해지고 있다.
기존에는 <div>, <span>처럼 모양만 나누던 태그들로 페이지를 구성했다면, 시맨틱 태그는 "이 부분이 무슨 역할을 하는지"를 태그 이름 자체로 설명이 가능해졌다.

왜 사용할까?
1. 가독성 향상
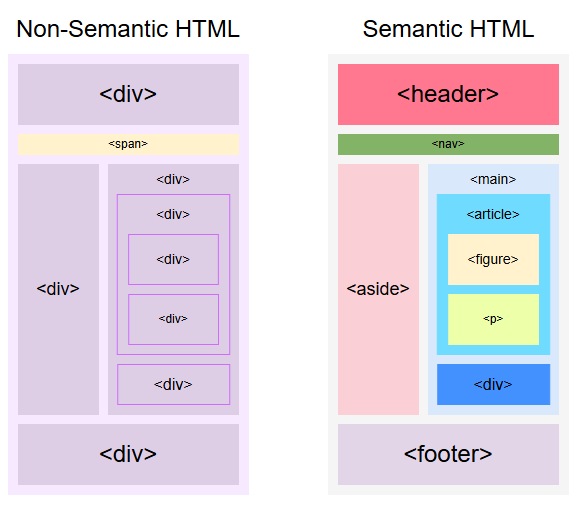
- 위 이미지를 보면 div로만 구상한것보다 시맨틱을 사용해 구분한게 가동성이 더 좋은게 확인된다.
2. 유지보수 용이
- 나중에 구조를 수정하거나 추가할 때 더 쉽고 안전하게 관리할 수 있다.
3. 검색엔진 최적화(SEO)
- 검색 엔진이 페이지 구조를 이해하고 검색 결과에 반영하는 데 유리하다.
4. 웹 접근성 강화
- HTML의 시맨틱 태그는 사람들이 웹페이지를 탐색하고 상호작용하는데 도움이 되는 화면 판독기, 음성명령과 같은 정보와 단서를 제공한다.
- 예를 들자면, 스크린 리더(시각장애인용 프로그램)도 문서 구조를 정확히 파악할 수 있다.
대표적인 시맨틱 태그와 의미
| 태그 | 역할 | 사용 예시 |
| <header> | 사이트나 섹션의 머리말 | 로고, 네비게이션 메뉴 |
| <nav> | 주요 내비게이션 링크 모음 | 메뉴바, 사이트 이동 링크 |
| <main> | 문서의 핵심 콘텐츠 영역 | 본문 메인 내용 |
| <section> | 주제별 그룹 콘텐츠 | 뉴스 섹션, 블로그 포스트 묶음 |
| <article> | 독립적으로 존재 가능한 콘텐츠 | 게시글, 뉴스 기사 |
| <aside> | 부가적인 정보 제공 | 광고, 관련 링크, 추천 콘텐츠 |
| <footer> | 사이트나 섹션의 바닥글 | 저작권, 연락처, 관련 링크 |
728x90
'프론트' 카테고리의 다른 글
| [CSS] grid 사용해보기 (0) | 2025.04.30 |
|---|---|
| [CSS] Flexbox 활용해보기 (0) | 2025.04.30 |
| [CSS] 기본 선택자와 속성 (0) | 2025.04.29 |
| [HTML] 기본 태그들 (0) | 2025.04.29 |
| [HTML] html의 기본 구조 (0) | 2025.04.28 |



