개인 프로젝트
[React] React 배포시 .env 파일이 적용이 안되는 경우
planting grass
2024. 12. 1. 16:26
728x90
로컬에서는 localhost:8080에서 데이터를 받아오지만, 배포를 할 경우 도메인에서 데이터를 받아와야 한다.
때문에, 당연하게 경로 역시 수정해줘야 한다.
배포시마다 도메인으로 경로를 수정하려니 번거로워서 .env 즉, 환경변수 파일을 적용하는 법을 찾아봤다.
.env.developer에 아래처럼 로컬 환경변수를 지정했다.
REACT_APP_API_URL=http://localhost:8080.env.production에 아래처럼 도메인 주소를 지정했다.
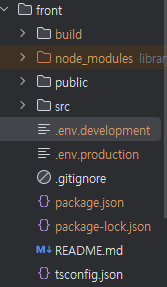
REACT_APP_API_URL=https://www.vsong.art환경변수 파일은 package.json과 동일한 경로에 생성해주면 된다.

사용 방법은 tsx 파일에 아래처럼 함수에 지정하고 사용했다.
const apiUrl = process.env.REACT_APP_API_URL;하지만, 막상 build하고 배포하면 .env 파일이 적용이 안되서 왜 그런지 찾아보니 리액트에서 빌드시에 자동으로 .env.production파일을 찾아서 빌드 되어 있지만 실제로 하니 안된다는 것을 알게 되었다.
때문에, npm install env-cmd를 통해 env-cmd를 install 하고 package.json에서 script에서 build 부분을 아래와 같이 수정했다.
"build": "env-cmd -f .env.production react-scripts build"이후 다시 build하고 배포했더니 잘 작동했다.
728x90